Je hebt een mooie foto die je op je website wilt plaatsen. Of een stockfoto die je wilt gebruiken voor je blog. Hoe krijg je deze foto dan zo scherp mogelijk, en met zo weinig mogelijk kilobytes (kB) in de gewenste afmeting en uitsnede op je webpagina? Haal het maximale uit je web-presence door deze mini grafische cursus van grafischecursussen.nl.
1 | Snij de foto uit naar het gewenst aantal pixels
In deze mini grafische cursus gebruiken we Photoshop, maar je kunt ook in Gymp of Affinity Photo gemakkelijk je foto uitsnijden naar het gewenst aantal pixels.
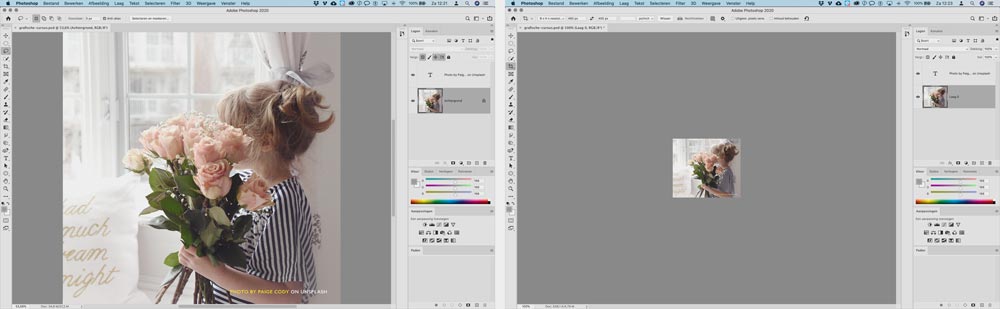
Onze oorspronkelijk foto was 3500 x 3500 px. Door het gereedschap ‘Uitsnijden’ in de Optiebalk in te stellen op 460 x 400 px en vervolgens de uitsnede te maken is de foto bijgesneden. Door de andere hoogte-breedte-verhouding is dus een deel van de foto ‘afgesneden’. En natuurlijk is het aantal pixels drastisch verminderd.
Tip: Huidige monitoren hebben tweemaal zoveel beeldpunten als oudere monitoren. Om die reden kunnen afbeeldingen op de nieuwe monitoren scherper worden weergegeven. Daarom is het aan te bevelen een uitsnede te maken met het dubbele aantal pixels. In WordPress of ander web-platform moet je dan aangeven dat je foto HiDPI (ofwel Retina) is.
2 | Verscherp je foto een klein beetje
Zet de weergave in Photoshop (of ander beeldbewerkingsprogramma) op 100%. Dan zie je namelijk hoe groot de afbeelding uiteindelijk op je webpagina of blog te zien zal zijn. Dit is het moment om je foto eventueel te corrigeren zoals verscherpen. Doe dit met mate, want verscherping kan al gauw onnatuurlijk overkomen. In Photoshop verscherp je via een van de commando’s ‘Filter > Verscherpen …’
3 | Exporteer naar jpeg
Voor foto’s kies je zo goed als altijd het jpeg-formaat. Er zijn fotografen die liever exporteren naar het png-formaat om geen beeldkwaliteit te verliezen. Maar dat is alleen in uitzonderlijke gevallen aan te raden. De redenen zijn:
- png-8 is niet geschikt voor foto’s met veel kleuren;
- png-24 leidt tot een flink aantal kB meer, soms zelfs in de megabytes.
Daarom onze tip: wijs deze fotografen op deze mini grafische cursus! Let ook op dat je niet zomaar ‘Opslaan Als…’ gebruikt om een jpeg te maken. Kies in Photoshop bijvoorbeeld ‘Bestand > Exporteren > Exporteren als…’ Heel belangrijk is de kwaliteit die je voor de jpeg instelt. Voor het web voldoet 30% tot 60% prima. Laat de kwaliteit alleen in uitzonderlijke gevallen op meer dan 80% staan, want het verschil in kwaliteit is vaak niet goed te zien, terwijl de bestandsomvang wel drastisch toeneemt.
Tip: De bestandsgrootte van je webfoto’s is van invloed op de laadsnelheid van de pagina. Misschien merk jij er zelf weinig van, maar onderzoek heeft aangetoond dat heel veel webpagina’s worden weggeklikt door te lange laadtijden.
4 | Gebruik TinyJPG voor het kleinste aantal kB
Beeldbewerkingssoftware als Photoshop etc, zijn prima om op deze manier kleine bestanden te genereren. Dat is belangrijk voor de laadsnelheid van je pagina, zeker als je meer foto’s op de pagina hebt staan. Maar er zijn bedrijven die zich hebben gespecialiseerd in het verder verkleinen van bestanden. Je kunt hier gratis gebruik van maken door je jpeg te uploaden naar een site als https://tinyjpg.com. Soms haal je hiermee nog 10 tot 50% van het aantal kB af!
Wat kun je beter niet doen?
- de afmetingen van de foto in pixels via WordPress of een ander web-platform verkleinen;
- de foto verscherpen of anderszins corrigeren in WordPress of een ander web–platform;
- de foto opslaan als gif (dit heeft hetzelfde nadeel als png-8);
- pixels toevoegen aan een foto;
- iets veranderen aan de resolutie (ppi of dpi): dit heeft helemaal geen zin, omdat foto’s voor het web geen resolutie bezitten, ook geen 72 dpi. Alleen monitoren en drukwerk hebben een resolutie. Bij foto’s voor het web is alleen het aantal pixels van belang.
- deze mini grafische cursus negeren: want Google zal je een heel klein beetje straffen in je zoekresultaten-ranking ;-)